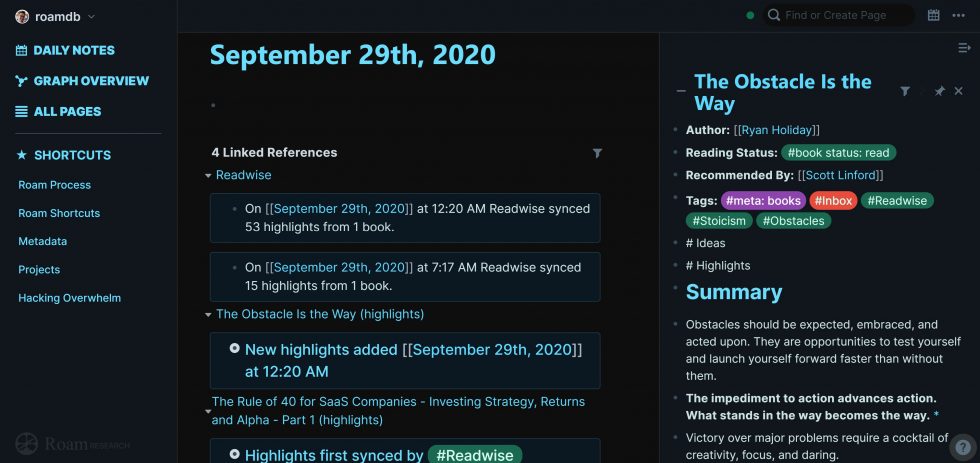
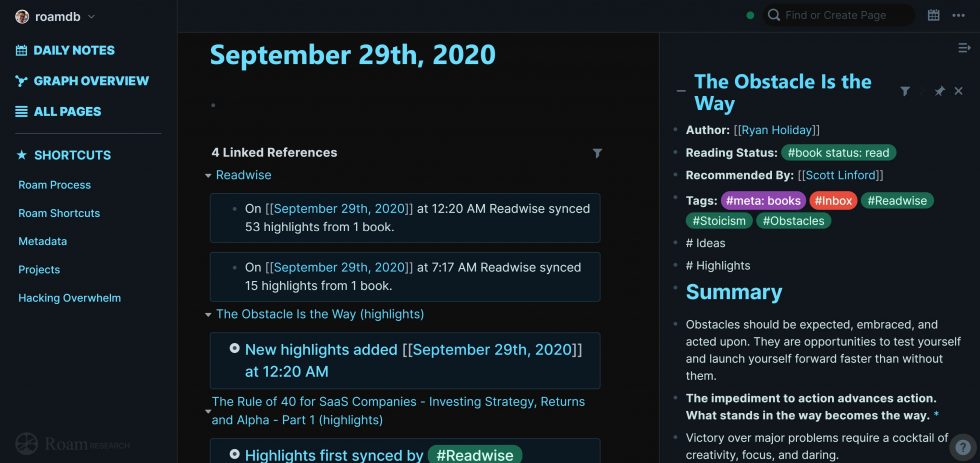
I really, really love Roam for many reasons. One of the cool things about Roam is that creating a custom dark theme is easy because they support altering the CSS directly within the app.
Well, I looked for a great dark theme and ultimately found that what was out there was either incomplete or poorly optimized for easy reading.
Dark themes are tricky to balance beauty with contrast. Straight white on black has high contrast but is ugly and feels too bright on the eyes. Lightening the background and darkening the fonts toward middling grays too much can lead to nicer aesthetic but push the contrast too low and it can still strain your eyes to read.
I'm pretty picky about getting the most out of readability and aesthetic with the right combination of font style, size, weights colors is important. So... since I'm a bit of a prude I decided to make my own.
I styled basically everything from dialogs to menus to the little Roam logo in the corner. I do want to give credit to Aditya. I used his work as a starting point.

Installing it is easy. Just:
- Go to my Roam Dark Theme GitHub repo
- Copy everything in the roam-dark-theme.css file
- Create a page in your Roam database called
roam/css - Add a code block
- Paste the contents you copied into it
- Enjoy your new dark theme!